Why These API Docs are Better Than Yours (And What You Can Do About it)
Once upon a time, API docs were written as an afterthought.
Developers would build a new platform and then pour all their efforts into designing an API that would give other developers access to their product. Then, they would haphazardly hack together a list of endpoints and params and call it a day.
But the rise of API-first companies has completely flipped the script. Stripe, a company offering a suite of online payment APIs, quickly realized that their product’s value hinged on people’s ability to learn and understand how its API works. This compelled them to put a lot of time and effort into their documentation, raising the bar for the rest of the industry.
Thanks to Stripe and a few others, developers’ expectations have changed. Now they expect thorough, navigable documentation presented in a clean, error-free UI. If you deliver anything less, few developers will even bother with your API. Here’s what it takes to make the cut.
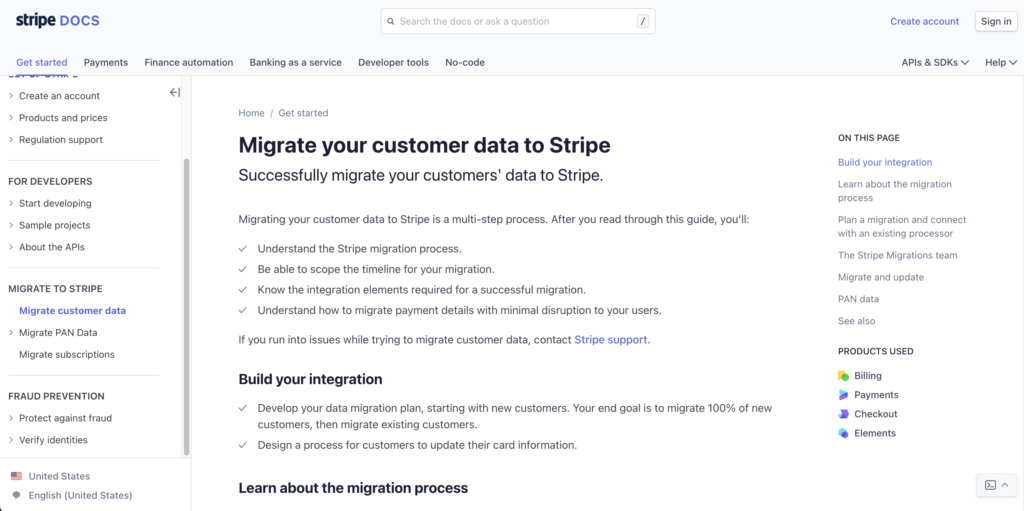
Stripe’s developer docs are modern and easy to read
Robust documentation can get long. Very long. But having to click through dozens of pages and scroll through irrelevant information is a surefire way to frustrate any user.
In one developer survey, Facebook was rated as having the “worst API”—in no small part due to its poor documentation. And the reason why is apparent the moment you go to the API doc landing page. You’re faced with an extensive index that links to more extensive indexes that are un-navigable.
You might attribute this to how many use-cases Facebook has to account for. But Stripe also has a lot of documentation to present to its users—247 printed pages worth.

Stripe managed to create a UI where a user can access the information they need in a matter of seconds. Here’s what makes this UI so navigable.
- Single-page format. No developer likes switching between tabs to remember what part of which page they read that bit about authentication on. Endless scroll makes any information a control+f away.
- Persistent table of contents. Many developers have felt the woes of a disappearing TOC first-hand. Someone might just have been looking at endpoints, but as they’re trying their hand at it, they realize they don’t understand the pagination. Where was that TOC again?
- Anchor links. This is essential for single page documentation. As you scroll through the page, the URL changes accordingly. This makes examples easy to share within teams of developers, and useful snippets easy to bookmark and access later.
This style UI has become a huge hit. Many companies such as Clearbit and Plaid have adopted a similar three-panel dynamic layout in order to increase the efficiency with which a user can browse through their extensive documentation.
Tools to get started fast
Developers have been working with crappy documentation and minimal guidance for so long it’s become a part of their psychology. They’re used to skimming dense instructions, trying their hand at the code, and filling in the gaps through their learned resourcefulness. They’re inclined to never RTFM, which means all the documentation in the world won’t keep a developer from turning to the learn-by-doing approach as soon as possible.
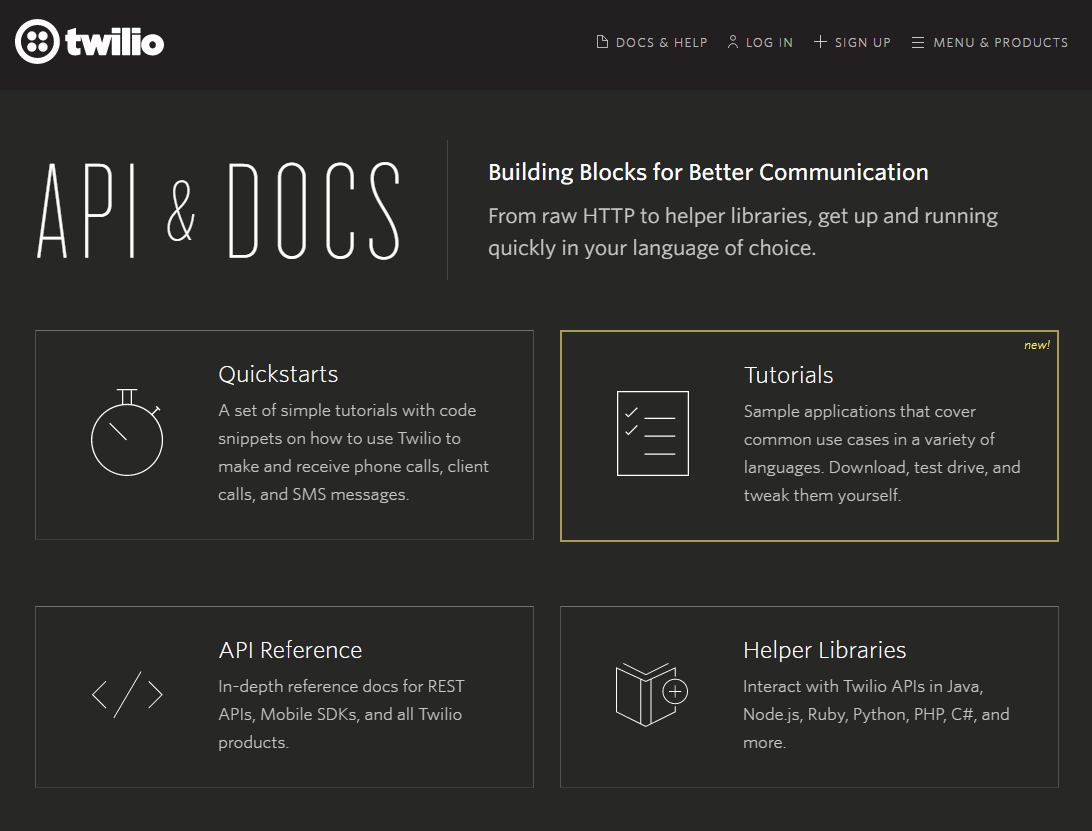
This tendency actually works in your favor. If you can equip users to get started working with your API fast, you’ll be able to get them excited about the product sooner and increase the likelihood that they’ll stick around. Take a look at how Twilio accomplished this.

Twilio created a sort of catch-all API documentation home page. An invested developer can dive into the API reference section, and an internet wanderer can check out the Quickstarts before he’s completely sold on the platform. Here’s everything you can do to help users dive into your program fast.
- Quickstarts. This is like a no-strings-attached sample. The goal is to walk a developer through the easiest workflow possible to do one simple thing with the API. It allows a developer to get a sense for the API in a minimum amount of time. Twilio offers several simple tutorials, but other API docs, such as Stripe and Clearbit, provide you with code snippets you can copy and paste right into your command line.
- Error handling. A generic 500 error message doesn’t give developers much to work with. Make debugging faster and easier by explaining what has to go wrong with the call to yield these messages. Twilio has an entire index for every error code that links to more detailed error-specific debugging instructions.
- Tutorials. For those that want to get more into the nitty-gritty, Twilio has tutorials for the most common use cases. They guide you through the integration step-by-step with code samples in your preferred language running parallel to the instructions. If your API passes sensitive information, you can create dummy code and data like Stripe does for its developer docs:
It’s hard to get a good grasp of what an API is capable of from just reading through the endpoints and params. By giving the developer everything he needs to test out the waters early, you can whet his appetite for the true potential of your product.
Tons of code samples
Since there is no go-to language or framework for how APIs work, the documentation can come across as super abstract.
Giving examples in popular coding languages helps you transform this ambiguous idea of an API call into a something that the developer can instantly understand.
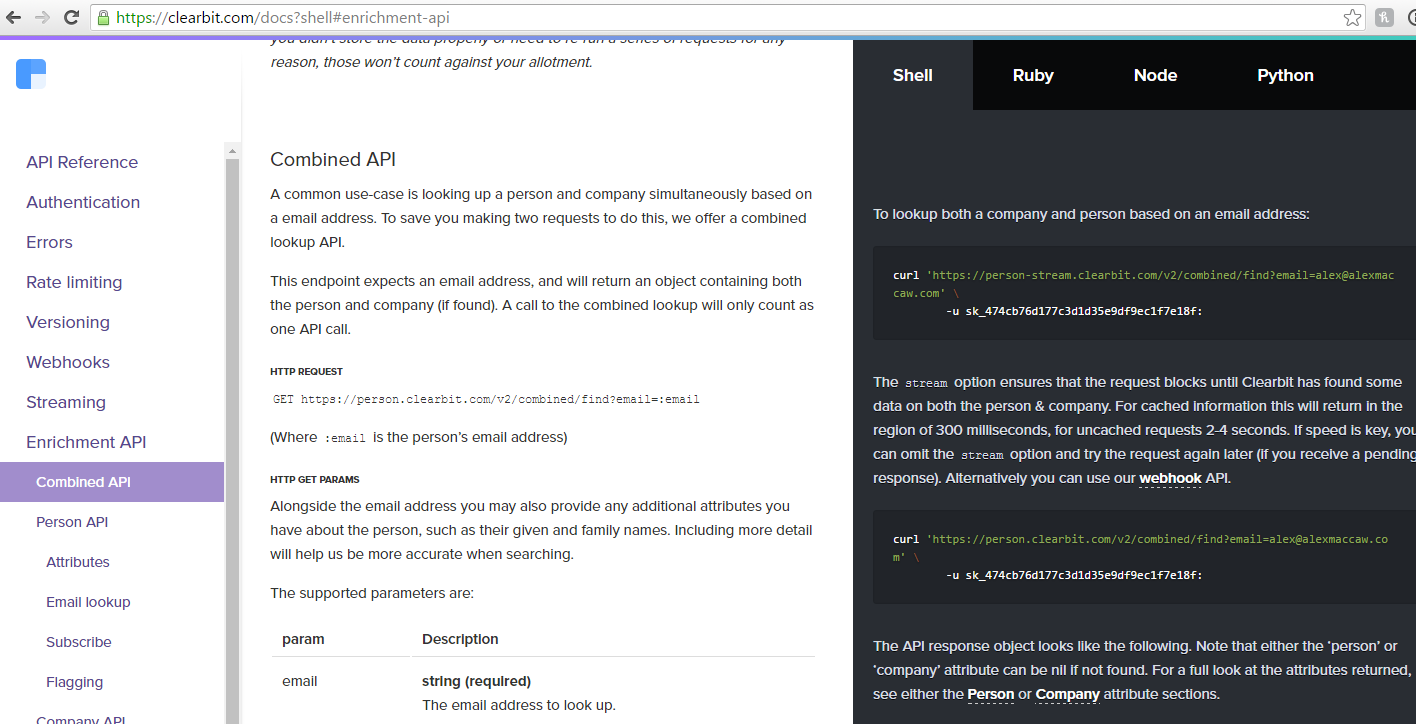
The more information you can convey in a familiar vocabulary, the better equipped your readers will be to try it for themselves. Take a look how Clearbit’s API documentation does this.

It’s always a good idea to provide code snippets in a variety of languages, but you have to be careful about how you present all those examples. Examples in several languages back-to-back can clutter a page and make it difficult to navigate from instructions to examples and vice versa. Here’s how Clearbit gives users access to code samples throughout their documentation.
- Code samples run parallel to explanations. Clearbit has examples of requests and returns next to the documentation. This minimizes the amount of clicks and scrolls it takes to get an understanding of how the code actually works.
- Tabbing for relevant languages. Example code snippets are also available alongside of the documentation so you can see how the code functions in the wild. You can choose your languages so you’re only looking at the examples relevant to you.
- Supplementary client libraries. In addition to the examples you give in your actual documentation, its always super helpful to have full-featured language-specific client libraries accessible. Clearbit has its up on GitHub.
Using Stripe’s popular three-panel UI, Clearbit gives its developers plenty of code samples to play around with without overwhelming the reader.
The payoff
Stripe built its API with developers—the people actually accessing the product—front of mind. So when tech companies learned that there was a product that would save them a ton of money on development and be super easy to integrate, the decision to buy in was a no-brainer. Today, Stripe boasts huge clients like Visa, Facebook, Twitter, Squarespace, and Lyft—and are worth over $5 billion.
API documentation is what separates the wheat from the chaff. It can either open up your API to be consumed by thousands or bar the gates to your product altogether. Put some thought into yours, and it’ll make a world of difference.
P.S. To help our readers step up their documentation game, we’re putting together a gallery of the best docs out there (and we’re open to submissions!) Keep a look out in the coming weeks.
