The Ultimate API Documentation Checklist
Your API is only as good as its documentation.
If you’re on this page, you likely already know the value of having thorough, clean, and navigable documentation, that’s easy for users to understand and take action on. It’s the only thing that’s standing between your API and all the developers who are trying to build something with it.
But there’s so much to keep track of when putting together your docs, it’s easy to miss something. You might have all your resources, examples and explanations laid out — but no one can access them, because you forgot to explain authentication. Missing one thing, whether it’s the support button or an explanation of error handling, can sabotage all the work you put into crafting your documentation.
Since we know as well as you do how much of a pain incomplete documentation is, we made a checklist that includes every important detail.
Who is this checklist for?
We realize that a lone dev working on these docs after his day job might not have the same resources as a full-fledged dev team at Mozilla. So we created the list in order of importance. Everything that’s absolutely essential is in the first section, from there each section becomes less critical. If you’re starting from scratch, you might want to build an MVP version of your docs, and add to them over time.
Without further ado, let’s jump into the checklist:
Essentials: Build a foundation for your API docs
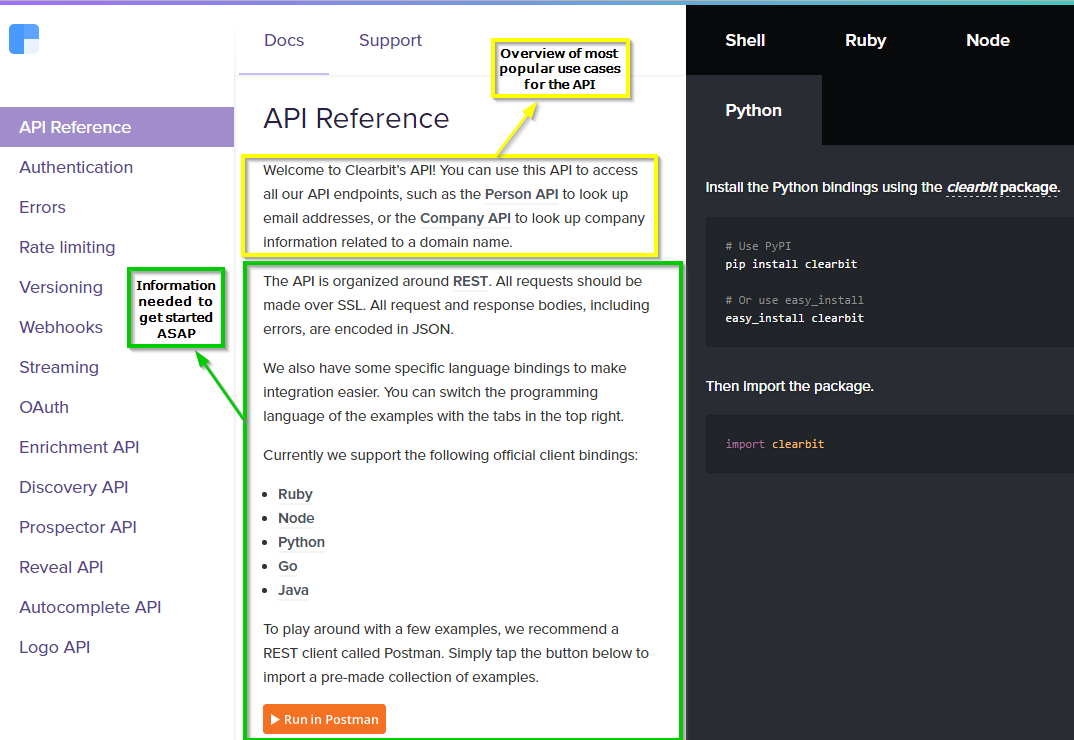
- Does it have an overview? An overview is the first thing a visitor sees when they land on your documentation. This usually gives a high-level explanation of why the API was built and a brief summary of the most common use cases. Clearbit does a great job of letting the developer know exactly what they’re in for:

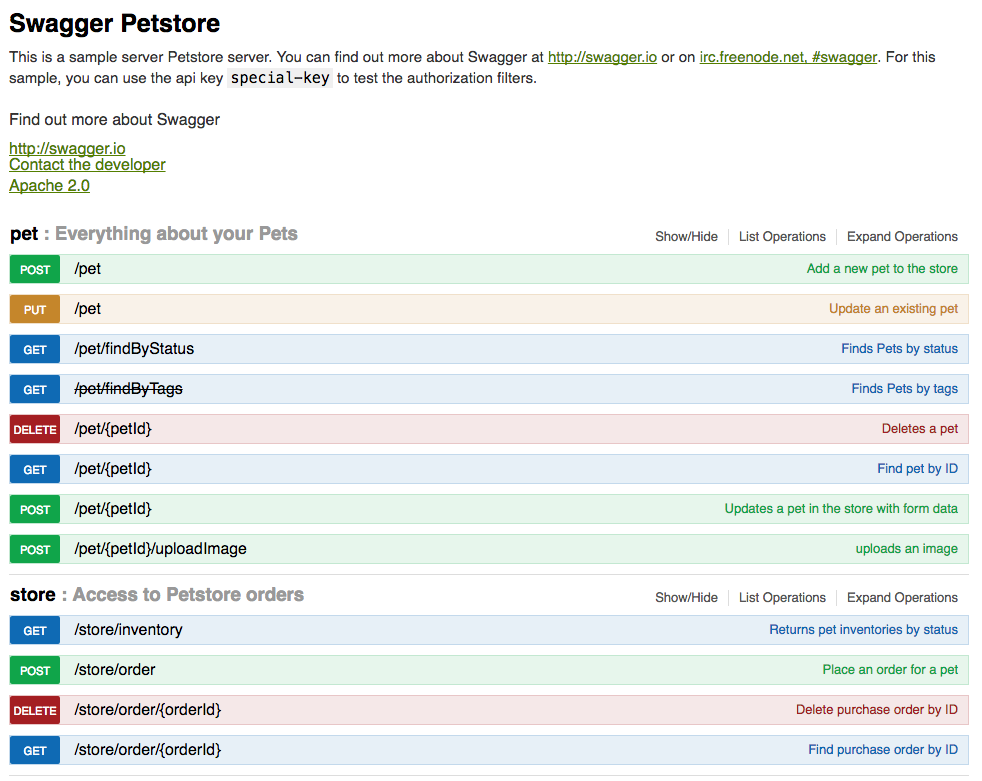
- Did you start with a blueprint/skeleton? Before filling in your documentation with explanations and examples, be sure to come up with a structure that prioritizes the more important information. You can use an autodoc tool like Swagger UI to help you map out your documentation before you fill in the explanations.

Critical explanations
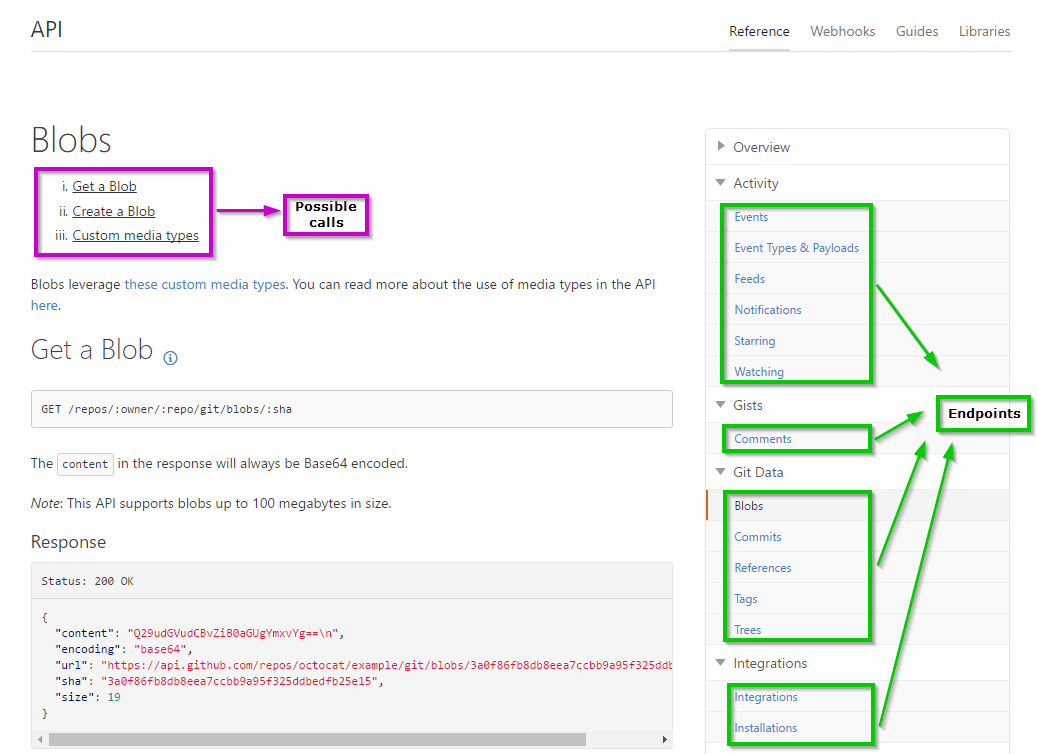
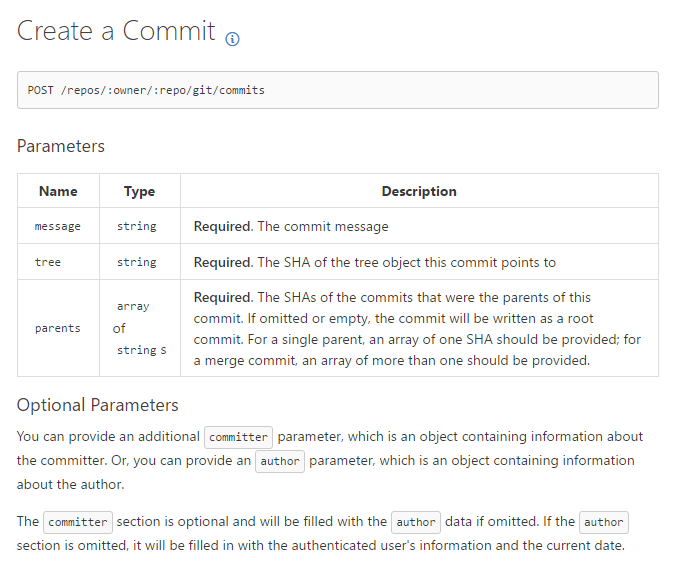
- Did you explain every endpoint, call, and parameter? It might seem redundant to explain the same parameters for similar calls, but you have to remember that devs aren’t reading your docs top to bottom. It has to be easy to jump in, find what you need, and leave. GitHub includes all these in a really nice minimalist UI:

And if you scroll down, you’ll find every possible parameter listed.

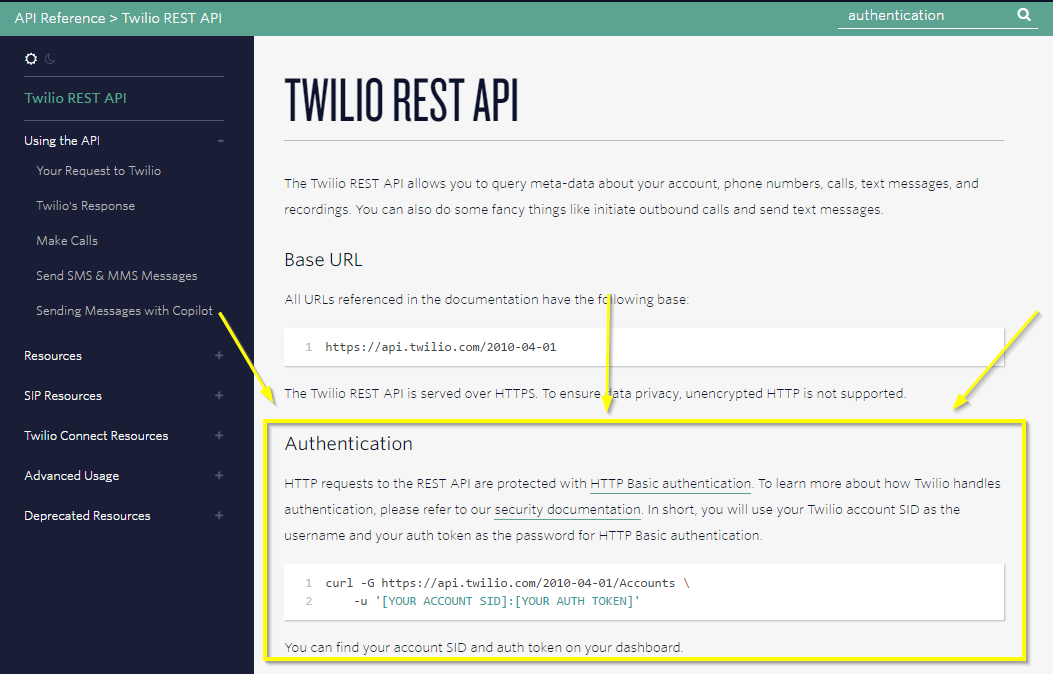
- Did you explain authentication (if applicable)? Authentication might be the most important explanation on your documentation page—without it, no one can do anything with your API. So you have to be sure to not only include it, but place it front and center.

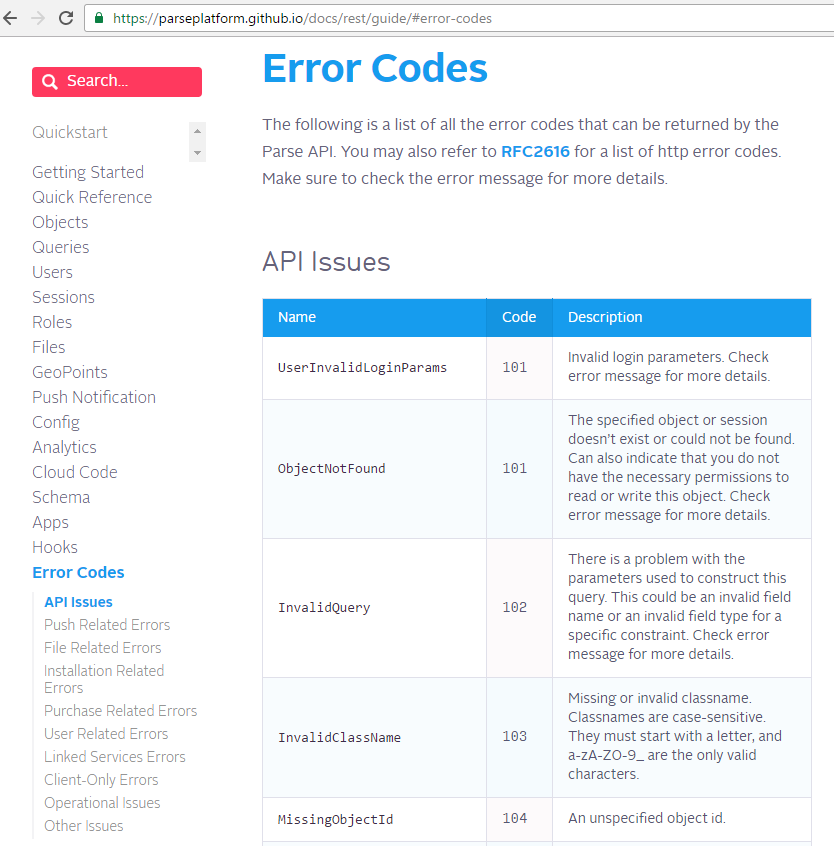
- Did you explain error-handling and edge cases? There’s nothing more frustrating than getting an error code and having no idea what went wrong. Some APIs even make their error messages human-friendly, so the second time they get it, they don’t even need to go back to the docs. Parse’s docs thoroughly explain each error code and provide a nifty nav bar for everything that could go wrong.

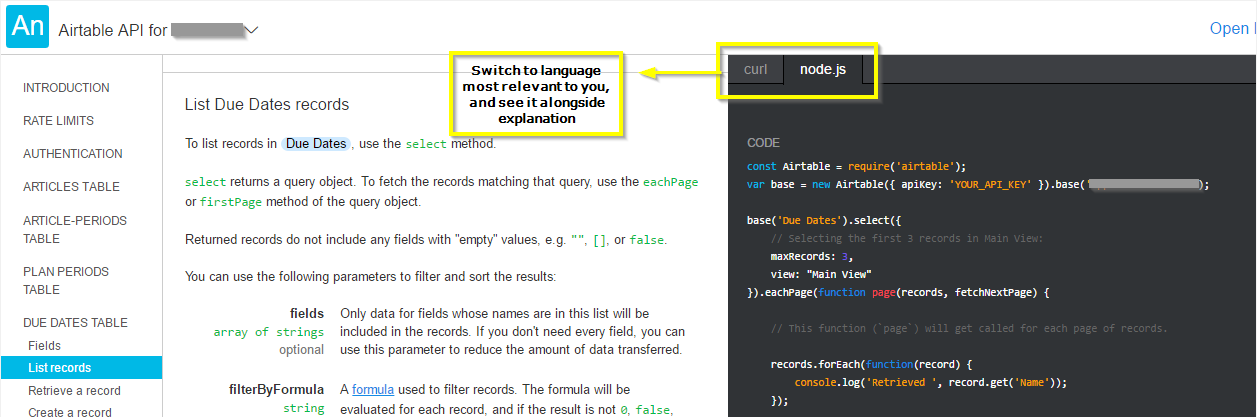
- Did you include plenty of code snippets? Resources, params, and explanations are great, but they’re usually too abstract to give a developer an idea of how the API behaves in the real world. Airtable goes a step further and even shows you the code filled in with your own data.

Documentation design
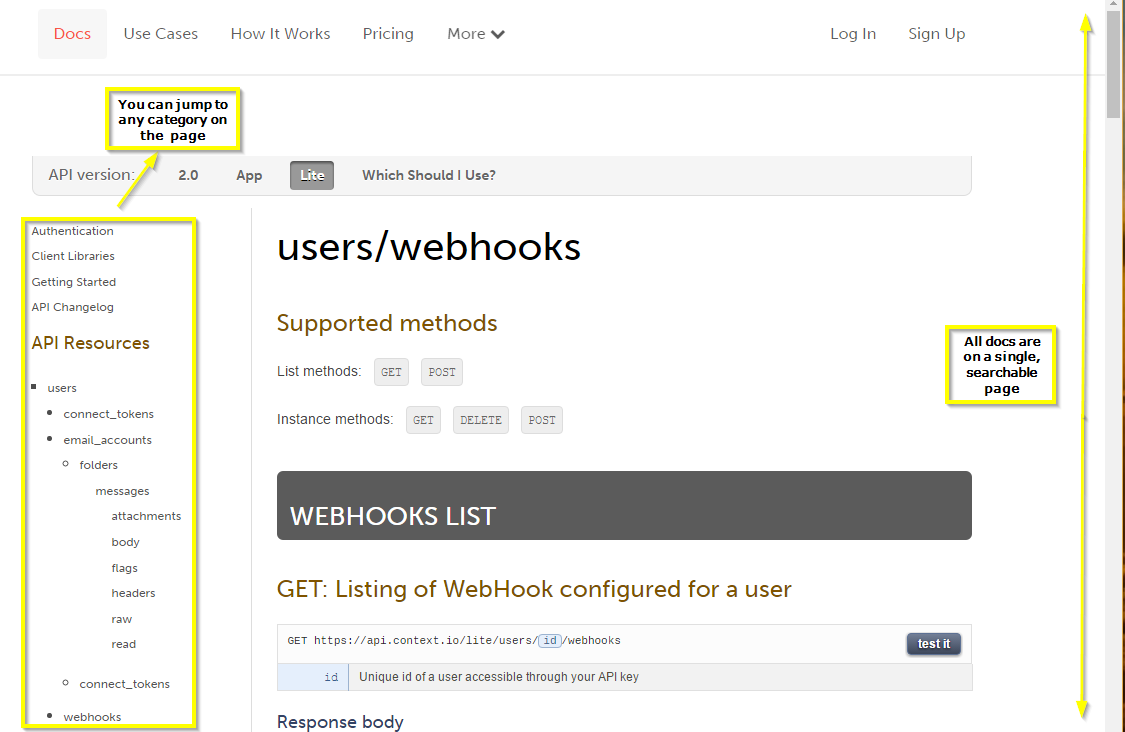
- Is your page dynamic (vs. static)? Dynamic pages are extremely hard to navigate through. You don’t know how the page is organized, so you have to scroll through all the documentation just to get a simple question answered. A simple, persistent nav bar on the left can fix this. In Context.io’s docs, they keep everything on a single page, but let you click to jump between sections of the documentation.

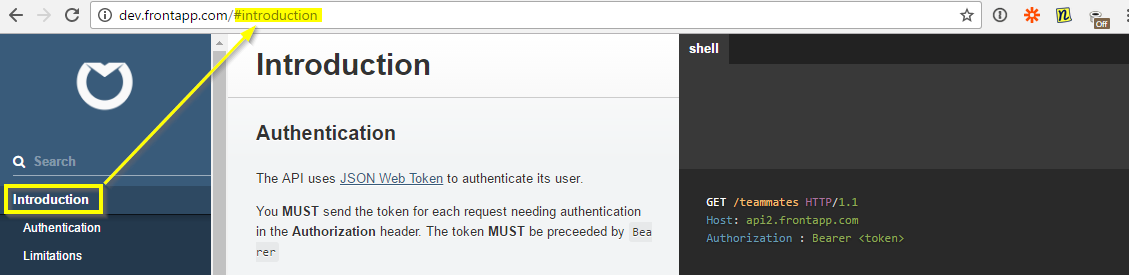
- Do you have anchor text? Anchor text is a nice touch that makes documentation bookmark-able and shareable. Without anchor text, the reader has to search through all your documentation each time they need information on a single resource. Shared Inbox software Front’s API docs have anchor links for each section and subsection in the left panel, so the reader can land on the section they need, just by dropping the right URL in the search bar.

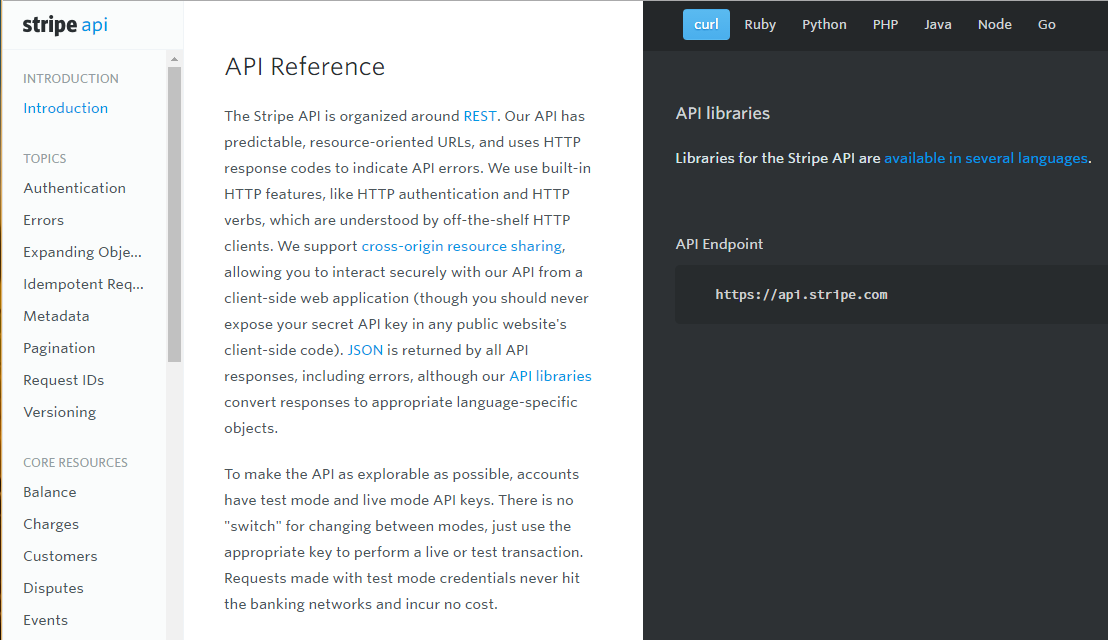
- Is it easy to jump between explanations and code? To get a handle on how the API works, developers usually have to look back and forth between the code and the explanation. That’s why we often recommend a two-pane or three-pane view, where you can view the code alongside the resources. Tabbing the languages the way Stripe does in its famous layout enables the reader to look through only the code relevant to them, while hiding the rest.

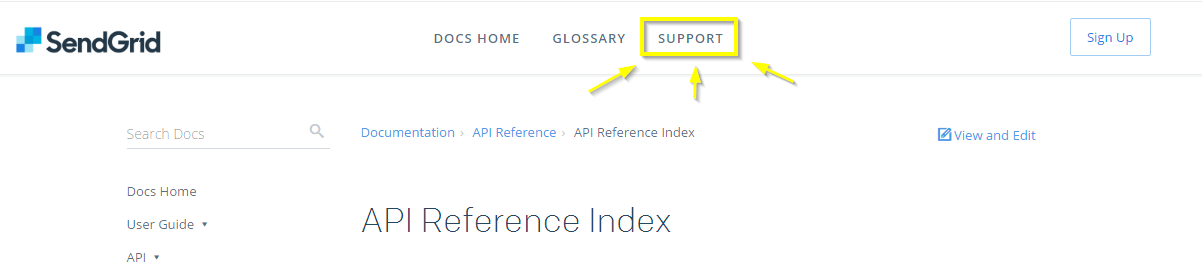
- Do you have a support button? It’s impossible for your documentation to address every edge-case or question that comes up, no matter how long it’s been around. Make sure that you give readers access to your dev team, so that they can ask questions before giving up on your API altogether.

[source]
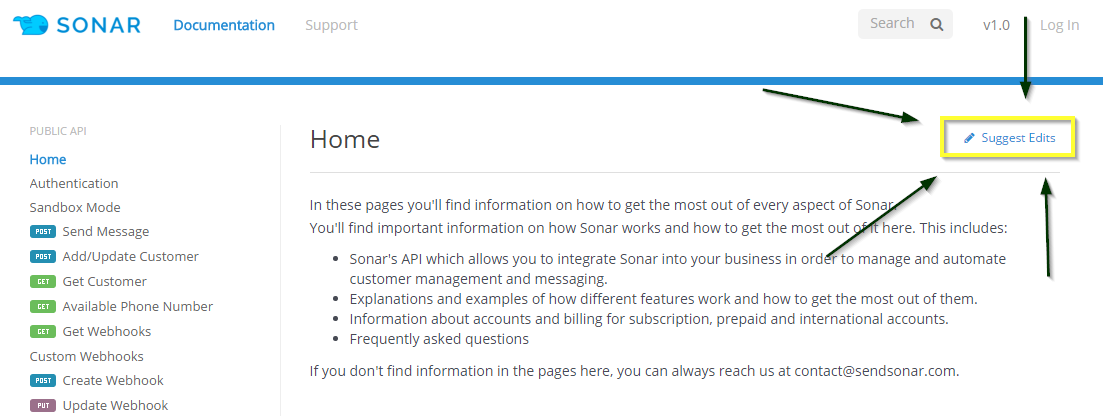
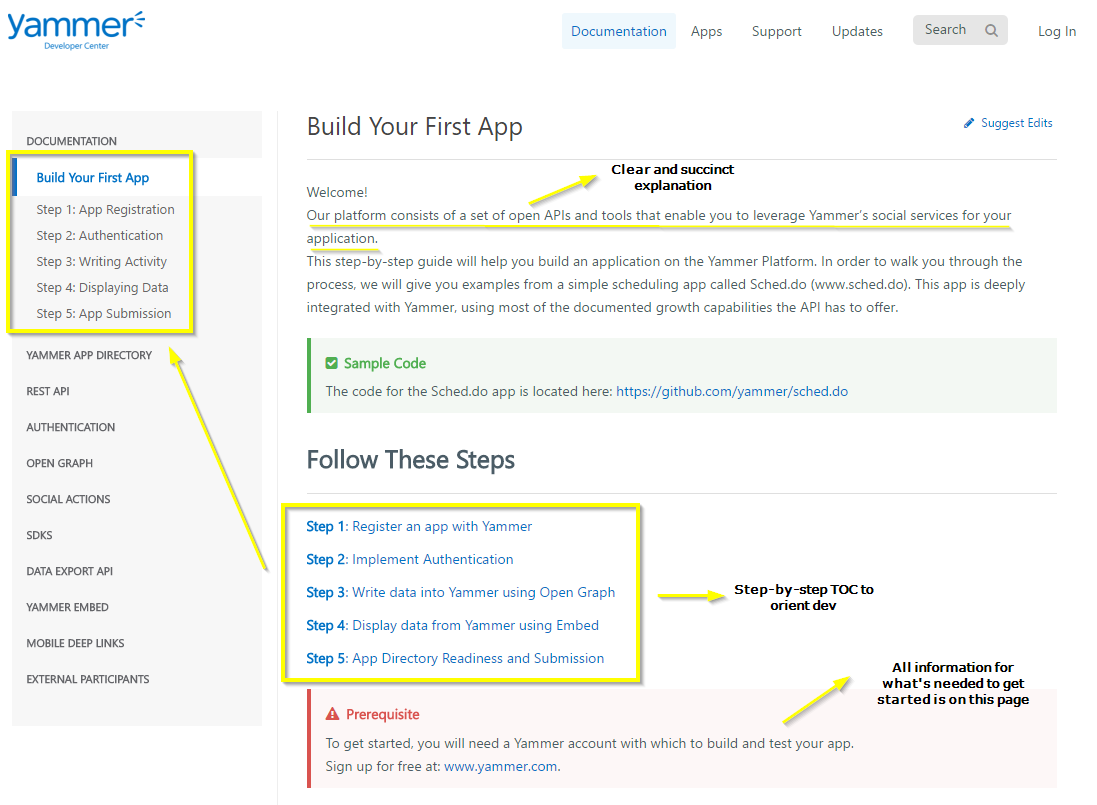
- Do you let readers suggest edits? A “suggest edits” button is a way of QA’ing your documentation. You can let users ask questions and point out gaps in context. This makes it easier for you to see whether your documentation is up to date and laid out in a way that’s intuitive for the reader to navigate through. Sonar keeps a “suggest edits” button on every page of their documentation.

Developer education and onboarding
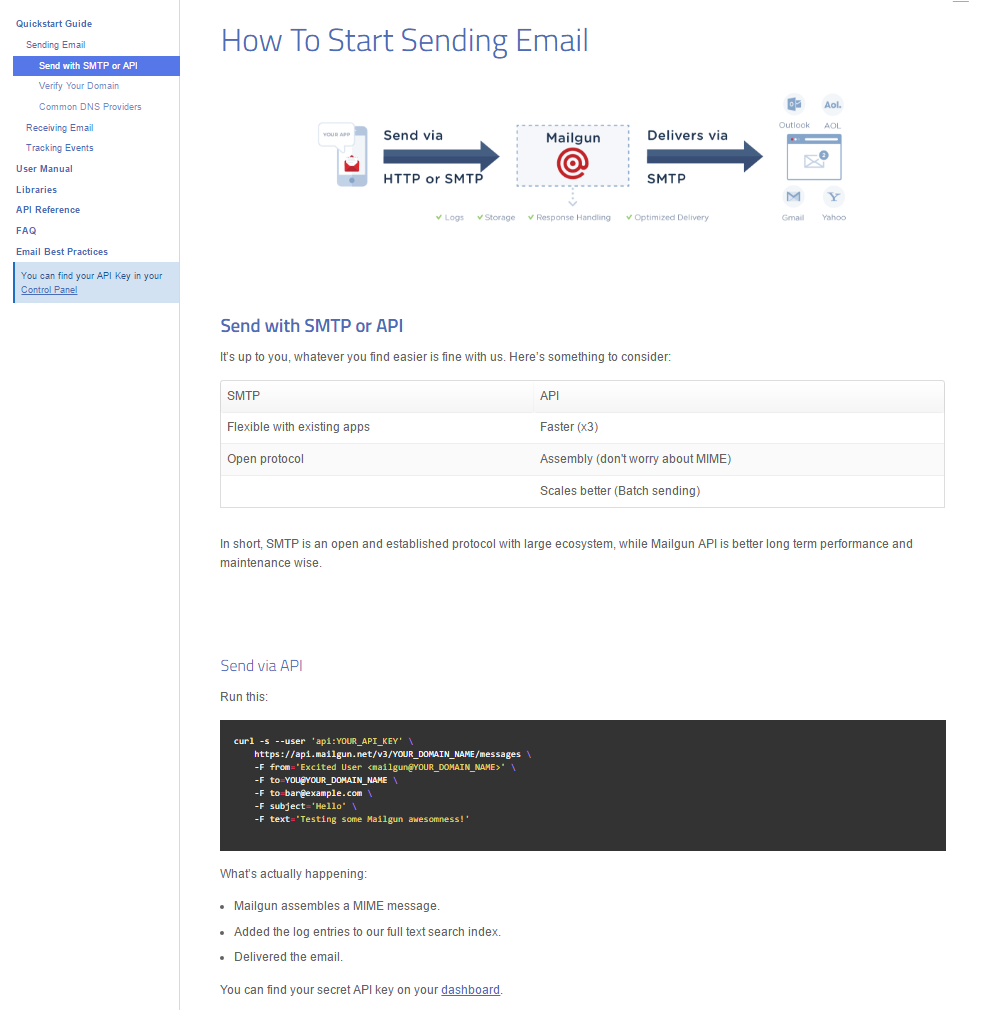
- Do you provide a quick start guide? A quick start guide walks your reader through how to do one or several basic things with your API. It’s not as labor-intensive as creating a full tutorial, but it’s a great way to make the learning curve of your API less steep. Mailgun has three for their most popular calls—Sending Email, Receiving Email, and Tracking Events.

- Do you have tutorials? The more use-cases you can walk a reader through, the better. Start with a few that you’re sure of and then gather data over time to cover more ground. You can gain qualitative data based on support questions, and quantitative data based on how often each type of call is made. The two combined can inform which tutorials you should build.

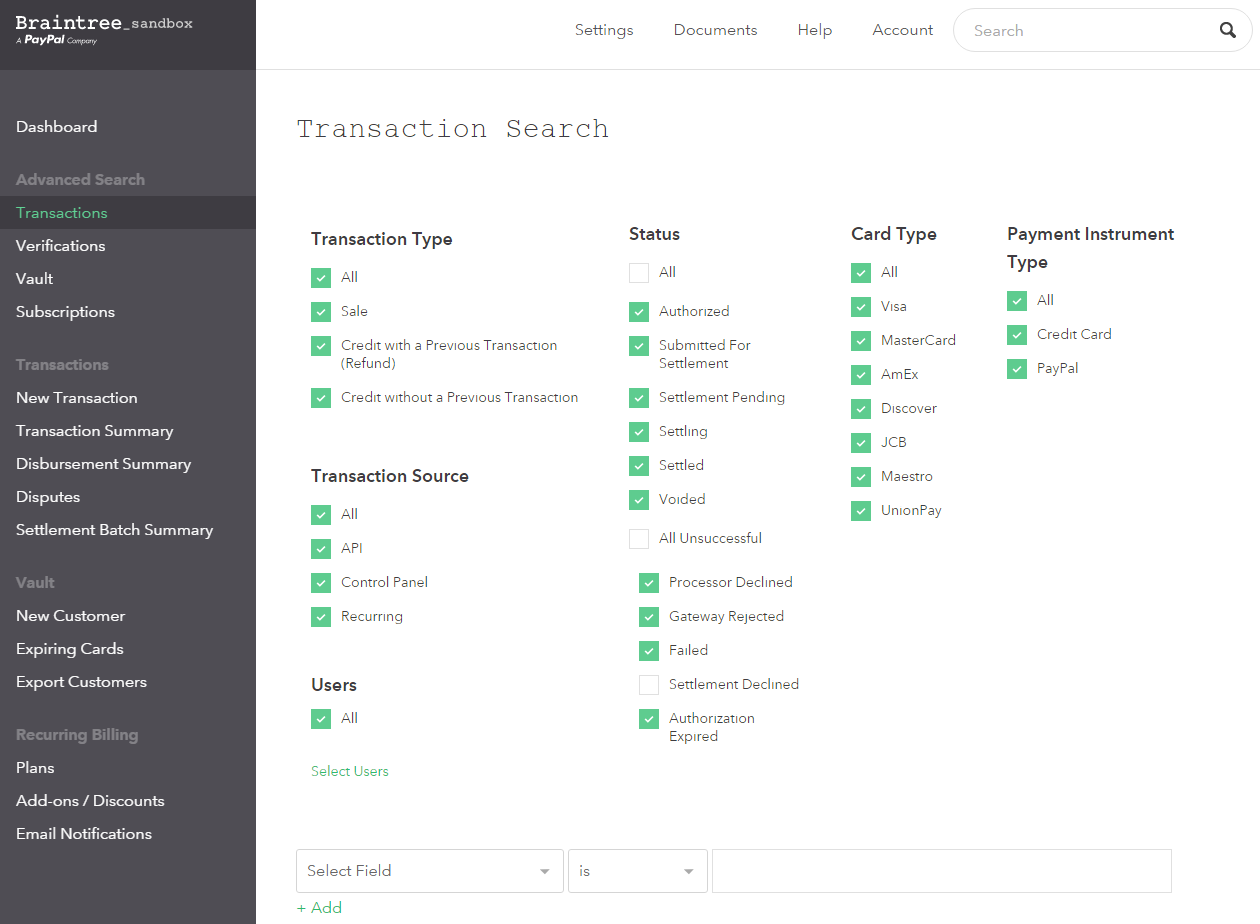
- Do you have an API explorer? An API explorer lets your readers make calls from inside the documentation. Depending on the software, some—like Clearbit—let you make calls to get real data, while others have dummy data that just shows you how the API works. Braintree has a sandbox that lets readers make calls without code to get an understanding of the kind of information you can get from a query.

Internal tools
Do you have some form of analytics on the calls being made? There’s software that can give you insight into your API call numbers, such as Galileo, but you can also just build a simple tracking system where an integer is increased in a database each time someone makes a call.
Do you have sufficient support software? Make sure you have a system set up for answering support questions. If you have a big team, you might want to consider a help desk ticketing software. Otherwise, just make sure tickets aren’t getting lost in your inbox.