Documenting Your API Right in Your Code With OpenAPI
OpenAPI Specification (OAS), formerly known as Swagger, has become the de facto standard for documenting APIs. While building out our support for it, however, we found it was a bit tough to create, manage, and host OAS files.
There are a few tools for this out there, like Apiary or Swagger Hub. However, these are more focused on designing APIs, rather than documenting them. For people who want to use OAS primarily for documenting existing APIs, it makes much more sense to maintain the documentation inline, right near the code. We’ve built a few OAS-related tools to help!
Tl;dr: It’s easy to document your APIs right from the code! Install npm install oas -g, and run oas init. This will guide you through everything! Keep reading if you want more details.
Need documentation for your API? You can use your oas-generated URL in ReadMe for instant documentation! Learn more here.
The Workflow
- Create an OAS file: Use
oas, a command line tool for creating, managing and uploading OAS files. - Documenting endpoints: Use Swagger Inline to extract your OAS defintions right from code comments.
- Hosting your OAS file: Running
oas hostwill upload your file to https://openap.is, a repository for easily sharing Swagger files.
1. Creating an OAS File
npm install oas -g
oas init
Don’t have an OAS file? This is where to start! In any directory, type oas init. You’ll be asked a few questions, and a swagger.json (or swagger.yaml) file will be created. It will create everything a normal OAS file would have, except for the paths. These are done in-line!
(Links: GitHub · GitHub Issues · npm)
2. Documenting Endpoints
Documenting your endpoints is only useful if they’re up to date, and it’s easy to forget. We love the idea of having your documentation right in the code, so it’s version controlled. And, it’s much harder to forget to update. So, we created something called Swagger Inline to solve this problem.
/*
* @api [get] /pet/{petId}
* description: "Returns all pets from the system that the user has access to"
* parameters:
* - (path) petId=2* {Integer} The pet ID
* - (query) limit {Integer:int32} The number of resources to return
* responses:
* 200:
* description: It works!
*/
route.get("/pet/:petId", pet.show);
Any code block that starts with @api will be compiled into your OAS file. The first line is in the format of @api [method] url, and everything else must be valid YAML following the OAS spec.
One thing we hated was how verbose parameters syntax was in OAS. A simple parameter could easily end up being 5–10 lines, and many endpoints have a large number of parameters. So, we’ve created a shorthand that is expanded when we generate Swagger files:
(in) name=default {type:format} description
This allows you to describe your parameters in a much more succinct way. If you need something more complex, you can still use the full OAS parameter syntax.
(Links: GitHub · GitHub Issues · npm)
3. Hosting Your OAS File
Lastly, we wanted to make it easy for people to quickly turn their local OAS file into a shareable URL. If you type oas host, it will upload the Swagger file and give you a URL:
oas host
Uploading Swagger file....
Success! You can now access your Swagger from the following publicly sharable URL:
https://openap.is/petstore/1.0.2.json
You can also use .yaml to get the YAML representation.
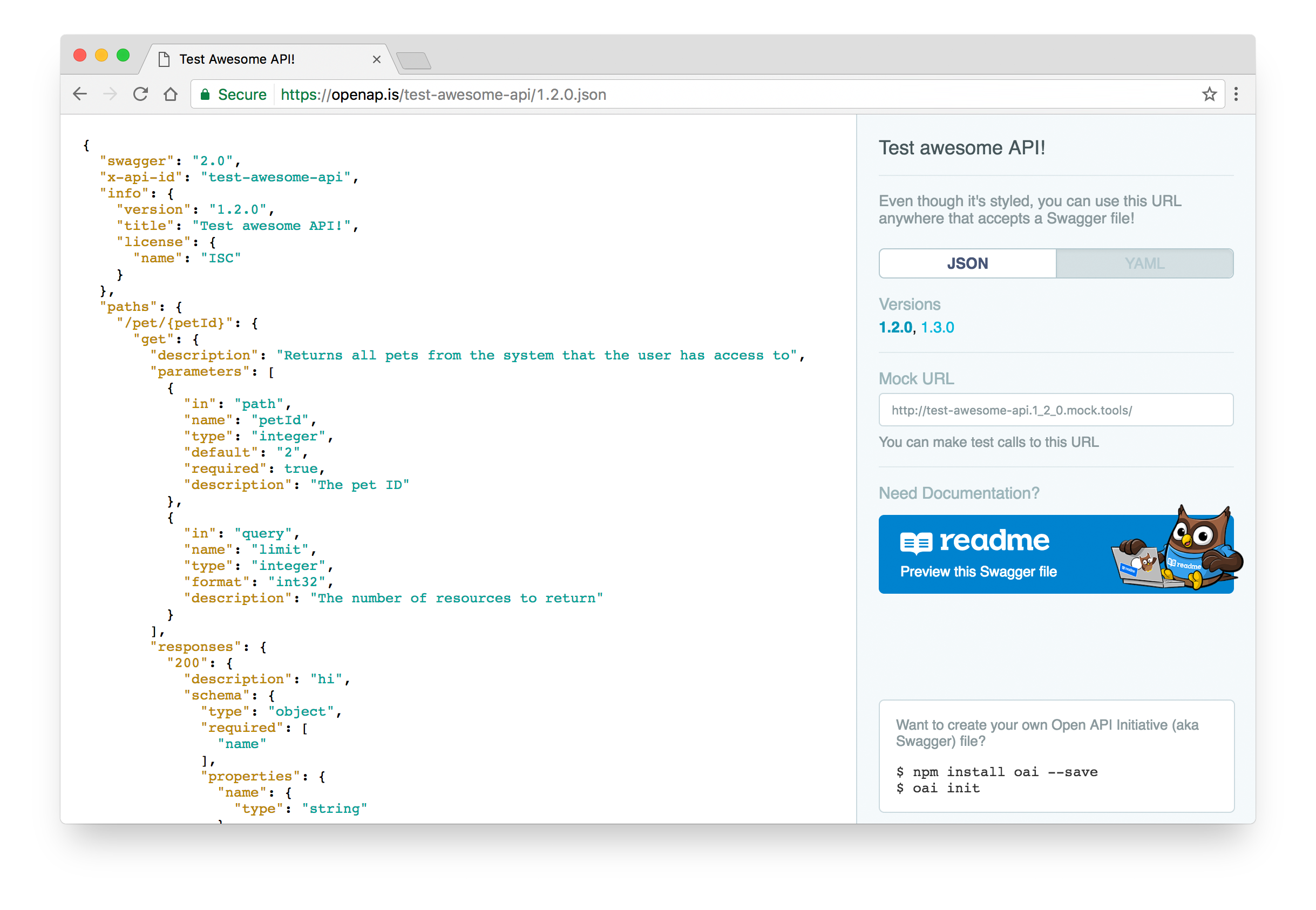
It will look something like this: https://openap.is/petstore/1.0.2.json

This URL can then be used by other services (including ReadMe!). You get a static URL for each version of your API.
A Few Notes:
- Uploading a file with the same version will replace the version on the site. You can also upload multiple versions.
- The pages are styled and have a UI when you view it in the browser, however when a service or tool consumes it, it will be a normal JSON or YAML file.
- You can consume the files in either JSON or YAML.
- You can grant people access to push with
oas manage. - If you remove the filename (so, something like https://openap.is/petstore/), you’ll see a list of all versions. This is good for services that want to automate things.
- If you use an openap.is URL in ReadMe, you can have it auto-update every time you push. This is great for including it as part of your build process!
- Bonus feature! There’s a mock server that can be used. If you have an endpoint like
POST /v1/addPet, you can POST to http://test-awesome-api.1_3_0.mock.tools/v1/addPet and get an example response back.
That’s it! Documenting your API right in the code is great for keeping things up to date, and super easy to set up!
