Developer hubs that meet your users where they are
ReadMe transforms your API docs into interactive hubs that help developers succeed.



Trusted by more than 3000 leading developer experience teams
DOCS-AS-PRODUCT
Behind every API call is an API user. So why do your docs treat them all the same?

Owlivia
First Call: 12/1/2021
Error Rate: +13%
Success Rate: +87%

Owlbert
First Call: 12/4/2021
Error Rate: +45%
Success Rate: +55%

Owlejandro
First Call: 11/28/2021
Error Rate: +24%
Success Rate: +76%



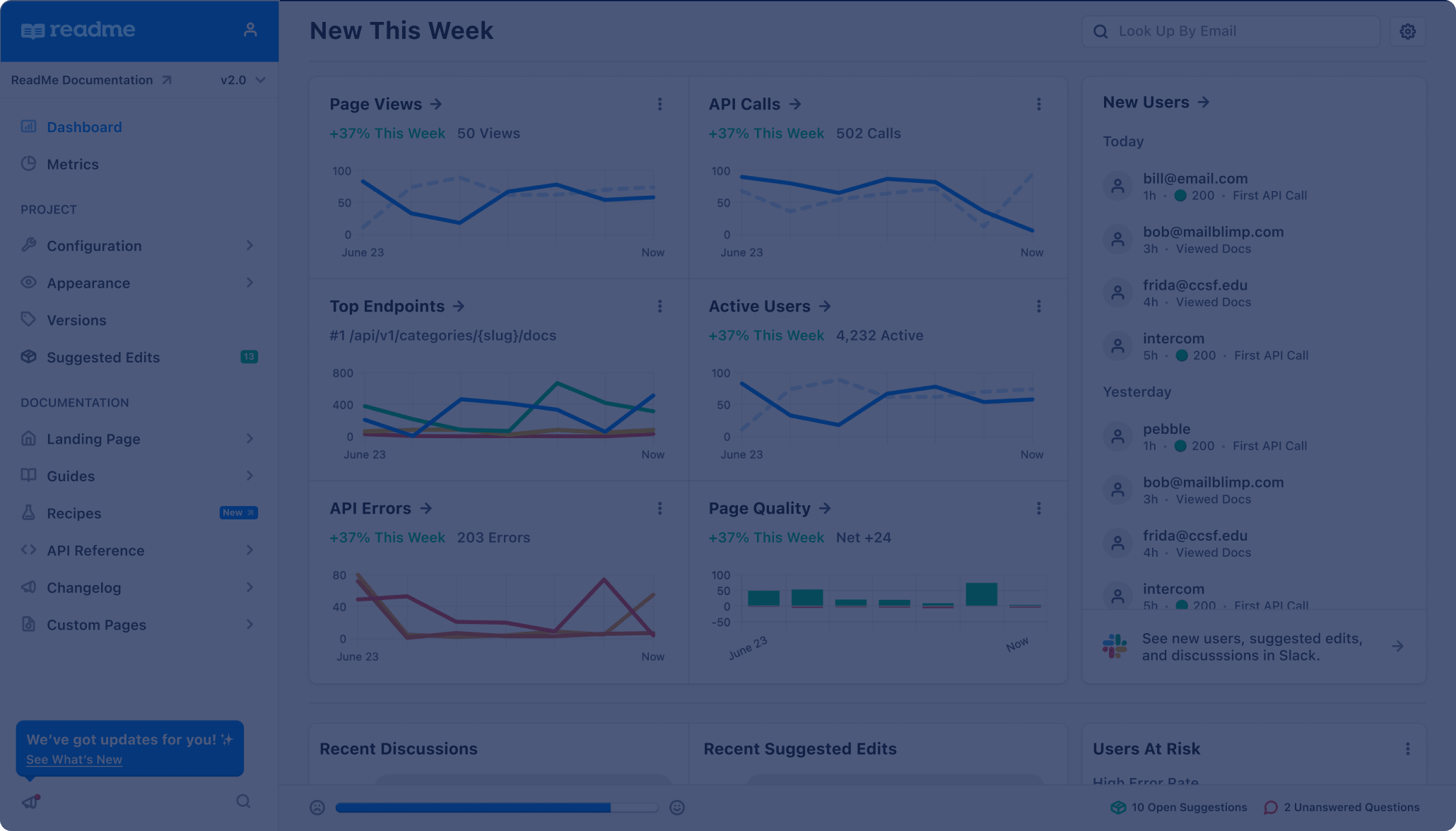
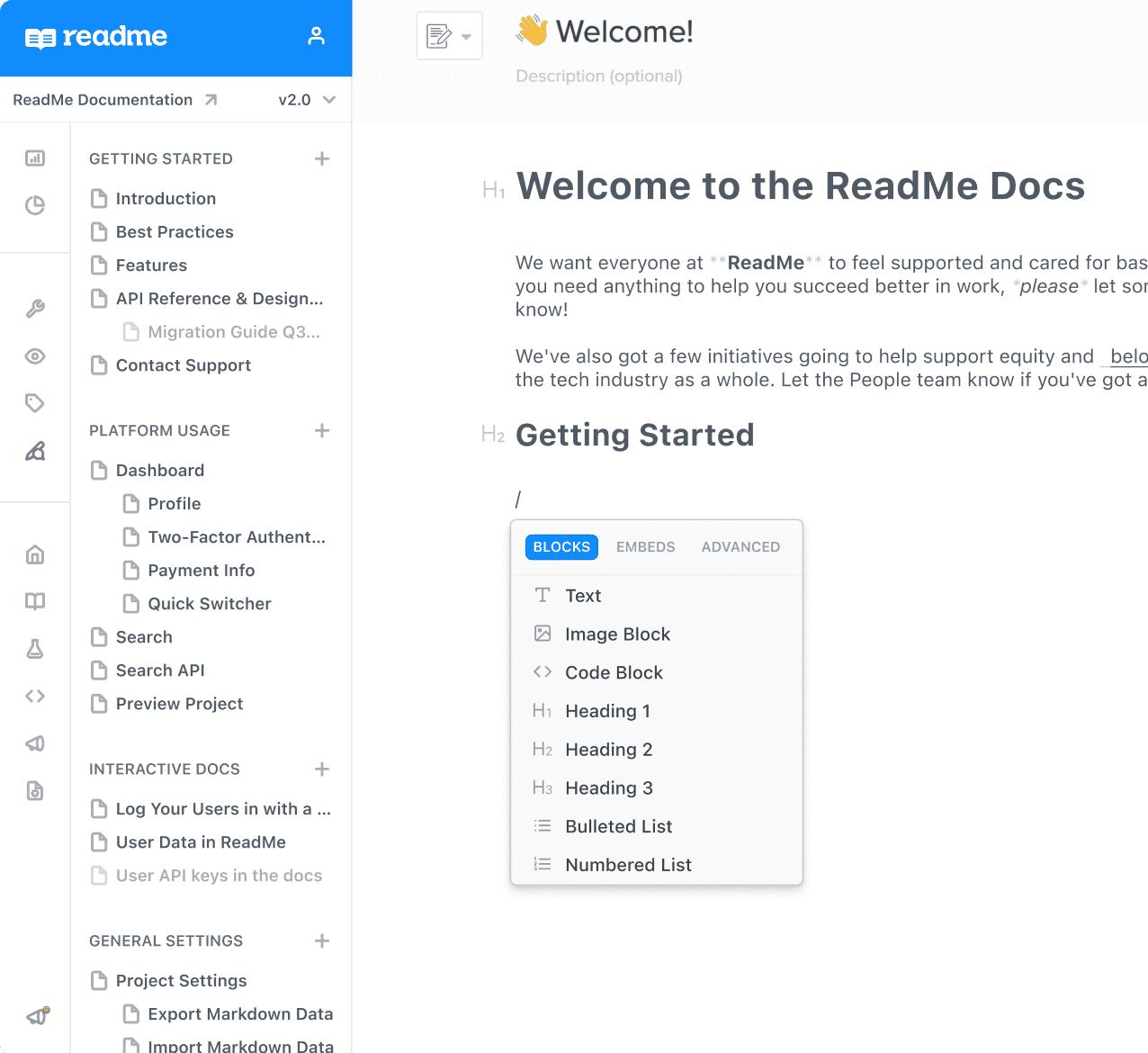
ReadMe transforms static API documentation into real-time, interactive developer hubs.

More features
Public & Private Hubs
OpenAPI Sync
GraphQL Support
“Try it” API Playground
Code Snippet Builder
Suggested Edits
Versioning
Unified Navigation
Branding Control
Content Widgets & Markdown
Native Search
Page Views & Ratings
Real-time API Logs
User Metrics
Changelog
Discussion Forums
API USER JOURNEY
A better experience for your developers at every step




Faster “Time to First Call” when just getting started. Devs can explore what’s possible in your guides, then dive right into the Try It playground to make their first call in a snap.
API Key Created
First Call Made
LANGUAGE
AUTHENTICATION
REQUEST
1curl --request GET \2 --url 'https://api.hoot.owl/v1/get-owlet' \3 --header 'Authorization: Bearer ' \ 4 --header 'x-owl-version: v1'

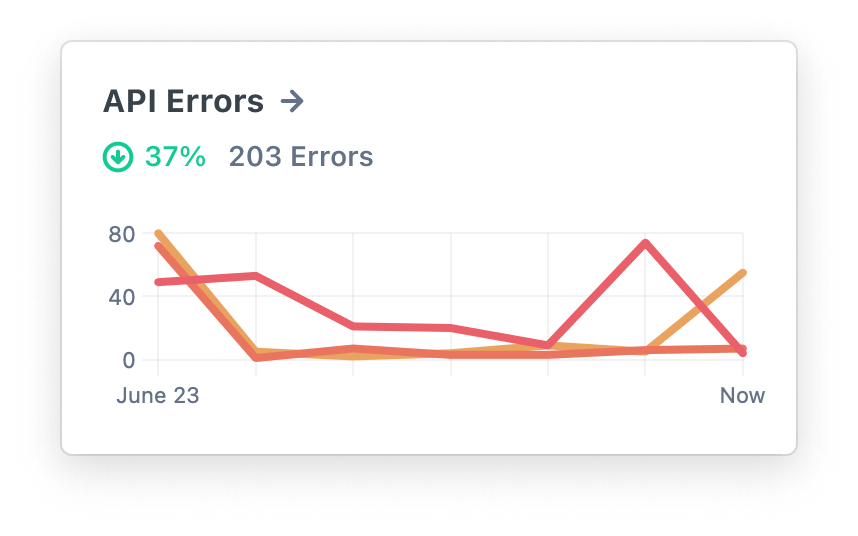
Get on the same page when things go wrong. Shareable API request logs make it easy for everyone to understand the issue and quickly troubleshoot.
Create Owlet
post
https://api.hoot.owl/v1/create-owlet| STATUS | PATH | UA | TIME | |
|---|---|---|---|---|
200 | /v1/create-owlet | Try It! | 2/23/22 12:22 AM | |
400 | /v1/create-owlet | Try It! | 2/23/22 01:20 AM | |
400 | /v1/create-owlet | Try It! | 2/23/22 01:20 AM | |
300 | /v1/create-owlet | Try It! | 2/23/22 01:10 AM | |
200 | /v1/create-owlet | Try It! | 2/22/22 11:58 PM | |
200 | /v1/create-owlet | Try It! | 2/22/22 11:58 PM | |
400 | /v1/create-owlet | Try It! | 2/23/22 01:30 AM | |
400 | /v1/create-owlet | Try It! | 2/23/22 01:20 AM | |
300 | /v1/create-owlet | Try It! | 2/23/22 01:10 AM | |
200 | /v1/create-owlet | Try It! | 2/23/22 12:22 AM | |
200 | /v1/create-owlet | Try It! | 2/23/22 12:20 AM | |
200 | /v1/create-owlet | Try It! | 2/22/22 11:58 PM |
SHARE THIS REQUEST
https://ports.readme.com/refs?shareURL=
101



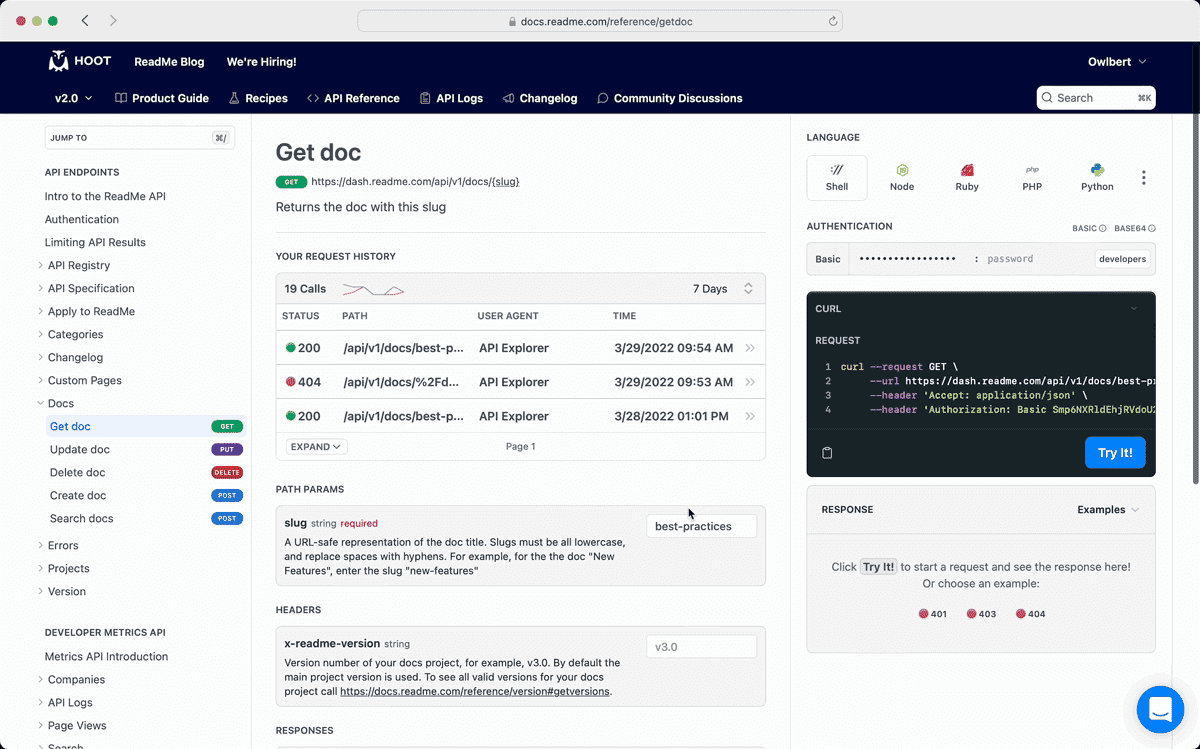
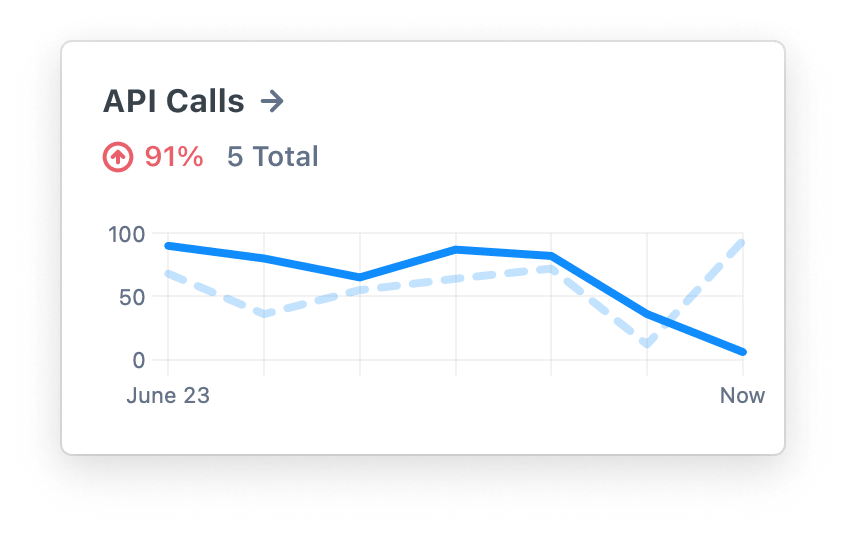
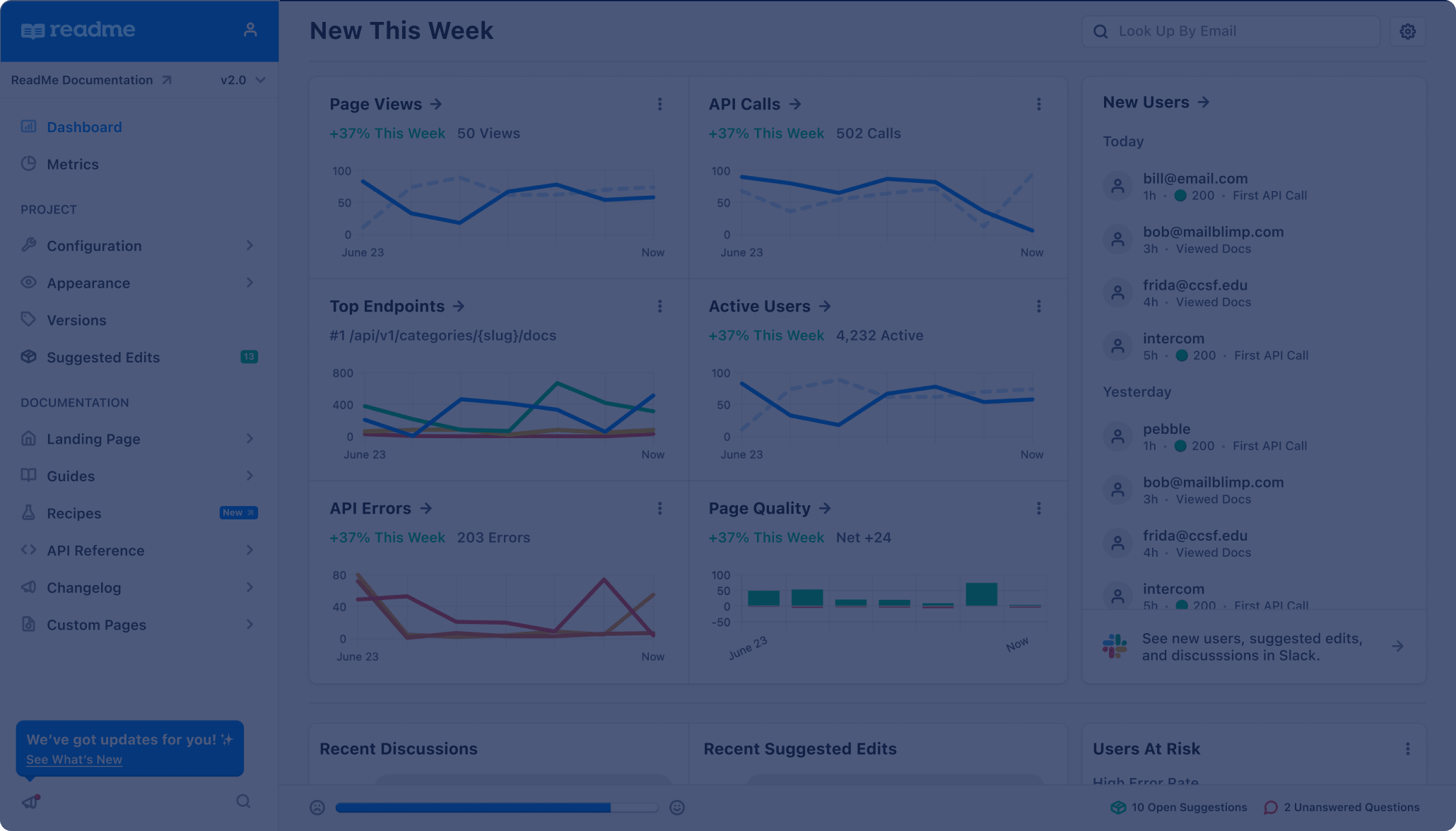
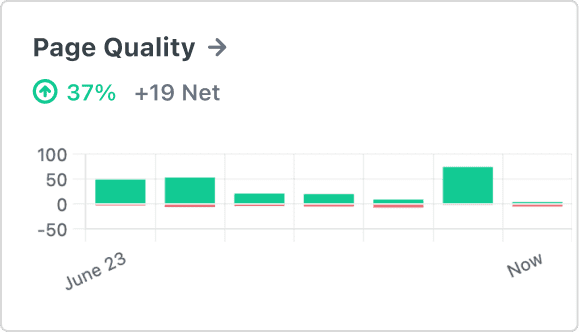
Make the right updates with data-driven insights. Understand API usage and how that’s changing over time, so your team can focus on the highest impact improvements.
Endpoints
+32%2,984 Total Requests
/api/v1/categories/{slug}
/api/v1/categories
/api/v1/docs/{slug}
/api/v1/
/api/v1/docs/errors






Keep users in the loop on the latest and greatest. Help users take advantage of the latest updates and prevent breaking changes before they happen.

ANSWERED
How can I link an image on a custom page?
On a custom page, it’s possible to add an image…

Everything you need to build the best developer hubs





README AT SCALE
Enterprise
Manage multiple APIs in one hub and unlock advanced permissions with ReadMe Enterprise.
Staged Changes
Added Project
Staging Live

Join the 3000+ companies putting developer experience first